
- 摘要:在很多地方我们都会用到纵向列表样式的菜单,比如微信首页的我、发现页面,微博的首页的我页面,QQ的动态页面等等等等,大多数的应用中都会存在这样的页面。我们怎样实现这种页面比较好呢?布局方案完成这样的页面,常见的布局方案有:1.用ScrollView+LinearLayout很容易的暴力布局出来,但是这样得到的布局太固定了,如果条目多一点,加载起来很耗时。2.用ListView来实现,这种方案比方案一要好上不少,起码数据多点的时候,加载时不会太耗时。但是分割线和中间空白在要求差异
-
在很多地方我们都会用到纵向列表样式的菜单,比如微信首页的我、发现页面,微博的首页的我页面,QQ的动态页面等等等等,大多数的应用中都会存在这样的页面。我们怎样实现这种页面比较好呢?
布局方案完成这样的页面,常见的布局方案有:
1. 用ScrollView+LinearLayout很容易的暴力布局出来,但是这样得到的布局太固定了,如果条目多一点,加载起来很耗时。 2. 用ListView来实现,这种方案比方案一要好上不少,起码数据多点的时候,加载时不会太耗时。但是分割线和中间空白在要求差异化的时候,不太好绘制,用View的话又觉得大材小用。 3. 用RecyclerView来实现。RecyclerView做纵向布局相比ListView在很多方面也更灵活,无论是动画还是分割线上。实现效果

-


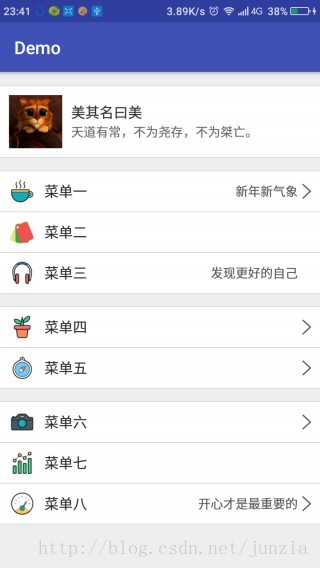
三个图片中分割线样式都是比较常见的。
使用起来当然是希望以最简单粗暴的方式去使用,比如:
mMenuView.setCutLineLeftPadding(30);mMenuView.setCutLineRightPadding(30);mMenuView.setGapLineColor(getResources().getColor(R.color.theme_bg));MenuBean h=new MenuBean();//或者直接指定rootViewh.type=R.layout.head_user;h.menu="美其名曰美";h.info="天道有常,不为尧存,不为桀亡。";mMenuView.addMenu(5,h);mMenuView.addGap(30);addMenu(11,R.mipmap.ic1,"菜单一","新年新气象",true);addMenu(12,R.mipmap.ic2,"菜单二","",false);addMenu(13,R.mipmap.ic3,"菜单三","发现更好的自己",false);mMenuView.addGap(30);addMenu(14,R.mipmap.ic4,"菜单四","",true);addMenu(15,R.mipmap.ic5,"菜单五","",true);mMenuView.addGap(30);addMenu(16,R.mipmap.ic6,"菜单六","",true);addMenu(17,R.mipmap.ic7,"菜单七","",false);addMenu(18,R.mipmap.ic8,"菜单八","开心才是最重要的",true);
具体实现
实现这样的效果,如果不考虑分割线的话,那么稍微用过RecyclerView的应该都能显示这样的功能,所以重点还是在分割线上了。
RecyclerView有一个增加分割线的方法addItemDecoration,当然,这个方法并不是只能用来增加分割线。类似微信中通讯录按照ABCD顺序排列,并分组同样可以用这个方法来实现。 直接贴上自定义的分割线的代码,在代码中解释:class MenuDecoration extends RecyclerView.ItemDecoration{ //onDraw在每次重绘时都会调用,比如滑动RecyclerView //gap线为从左到右的完整线条,在最开始的item上,最后的item下,或者空白区域的上下 //cut线为两个紧密挨着的两个item之间的线条 @Override public void onDraw(Canvas c, RecyclerView parent, RecyclerView.State state) { super.onDraw(c, parent, state); //当第一个Item可见的时候,给第一个Item顶上绘一条Gap线 //不用完整可见才绘制,考虑设置paddingTop+clipPadding=false的情况 if(mLayout.findFirstVisibleItemPosition()==0){ int bottom=parent.getChildAt(0).getTop(); paint.setColor(gapLineColor); c.drawLine(parent.getLeft(),bottom-halfLineHeight,parent.getRight(),bottom-halfLineHeight,paint); } int count=parent.getChildCount(); int gap; int end=mData.size()-1; //所有可见的Item下面画线 for (int i=0;i 这样我们就得到了一个用来绘制分割线的类了。在需要插入空白的地方addGap,并传入gap的高度:
public void addGap(int height){ mGap.put(mData.size()-1,height);} 这样分割线和空白的问题就解决了。其他的就是RecyclerView的简单使用了,为了使用方便,我们对RecyclerView和其Adapter简单封装一下,就能实现用addMenu的方式增加菜单项了。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
https://blog.csdn.net/junzia/article/details/53731586